Algoritmo que resolve Cubo Mágico com Javascript - Parte 2
Parte 2 da série Criando um Algoritmo que resolve o Cubo Mágico com Javascript

Se você caiu direto aqui, veja a Parte 1.
Parte 2
- Peças no Cubo Mágico
- Função de Rotação
- Rotacionando peças de "meio"
- Rotacionando peças de "canto"
- Rotacionando peças de outras faces
Peças no Cubo Mágico
Acredito que aqui está a principal dificuldade que alguém que não sabe resolver o Cubo Mágico teria ao desenvolver algo do tipo.
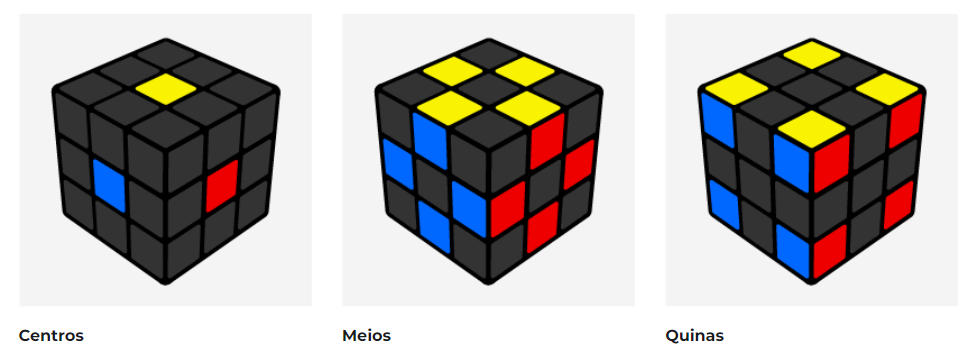
Apesar de termos a impressão que um Cubo Mágico embaralhado é todo aleatório, existem algumas combinações que não podem existir, por conta da estrutura das peças, que são:

Imagem do site: Cubo Velocidade
Isso significa, que uma peça de "Meio", nunca pode estar em uma posição de "Quina", nem em uma posição de "Centro".
Garantir que isso não aconteça no código é essencial.
Função de Rotação
Para facilitar o desenvolvimento, decidi que o gatilho que dispara a rotação de um lado, será o clique na peça de meio.

No código, ficou assim
<div onMouseDown={(e) => {
if(e.button === 0){
rotate(e, side.name, 'right')
}else{
rotate(e, side.name, 'left')
}
}}>
</div>Dessa forma, o clique com o botão esquerdo do mouse, rotacionará para a direita, e o clique no botão direito, rotacionará para esquerda.
Repare também, que na função rotate, estamos passando o lado a ser rotacionado, e a direção da rotação.
Rotacionando peças de "meio"
A rotação das peças de meio funciona assim:

Sentido horário: W2 > W6 > W8 > W4 > W2
Sentido anti-horário: W2 > W4 > W8 > W6 > W2
A função que faz isso é:
function rotateMidPieces(array, direction){
if(direction === 'left'){
let save2 = array[5]
array[5] = array[7]
array[7] = array[3]
array[3] = array[1]
array[1] = save2
}else{
let save2 = array[1]
array[1] = array[3]
array[3] = array[7]
array[7] = array[5]
array[5] = save2
}
return array
}Rotacionando peças de "canto"
A rotação das peças de canto funciona assim:

Sentido horário: W1 > W3 > W9 > W7 > W1
Sentido anti-horário: W1 > W7 > W9 > W3 > W1
A função que faz isso é:
function rotateCornerPieces(array, direction){
console.log('corner')
if(direction === 'left'){
let save = array[2]
array[2] = array[8]
array[8] = array[6]
array[6] = array[0]
array[0] = save
}else{
let save = array[0]
array[0] = array[6]
array[6] = array[8]
array[8] = array[2]
array[2] = save
}
return array
}Rotacionando peças de outras faces
Essa é a parte mais difícil da rotação.
Quando uma face é rotacionada, as peças das outras faces também sofrem alteração. Como nos exemplos:


Nas duas imagens, a face branca foi rotacionada no sentido horário.
Criei a função, recebendo todos esses parâmetros:
function rotateSides(newCube, direction, orderOfSides, orderOfMiddle, orderOfFirstCorner, orderOfSecondCorner){
}newCube - Array que está salvando os dados do cubo após o movimento
direction - Direção da rotação
orderOfSides - Ordem dos lados que serão afetados com o movimento, no exemplo anterior, a rotação do branco afeta: Verde > Laranja > Azul > Vermelho, nessa ordem.
orderOfMiddle - Posição das peças de meio que serão afetadas com o movimento, no exemplo anterior, a rotação do branco ocasiona em: G8 > O4 > B2 > R6
orderOfFirstCorner - Posição das peças de canto que serão afetadas com o movimento, no exemplo anterior, a rotação do branco afeta ocasiona em: G7 > O1 > B3 > R9
orderOfSecondCorner - Posição das peças de canto que serão afetadas com o movimento, no exemplo anterior, a rotação do branco afeta ocasiona em: G9 > O7 > B1 > R3

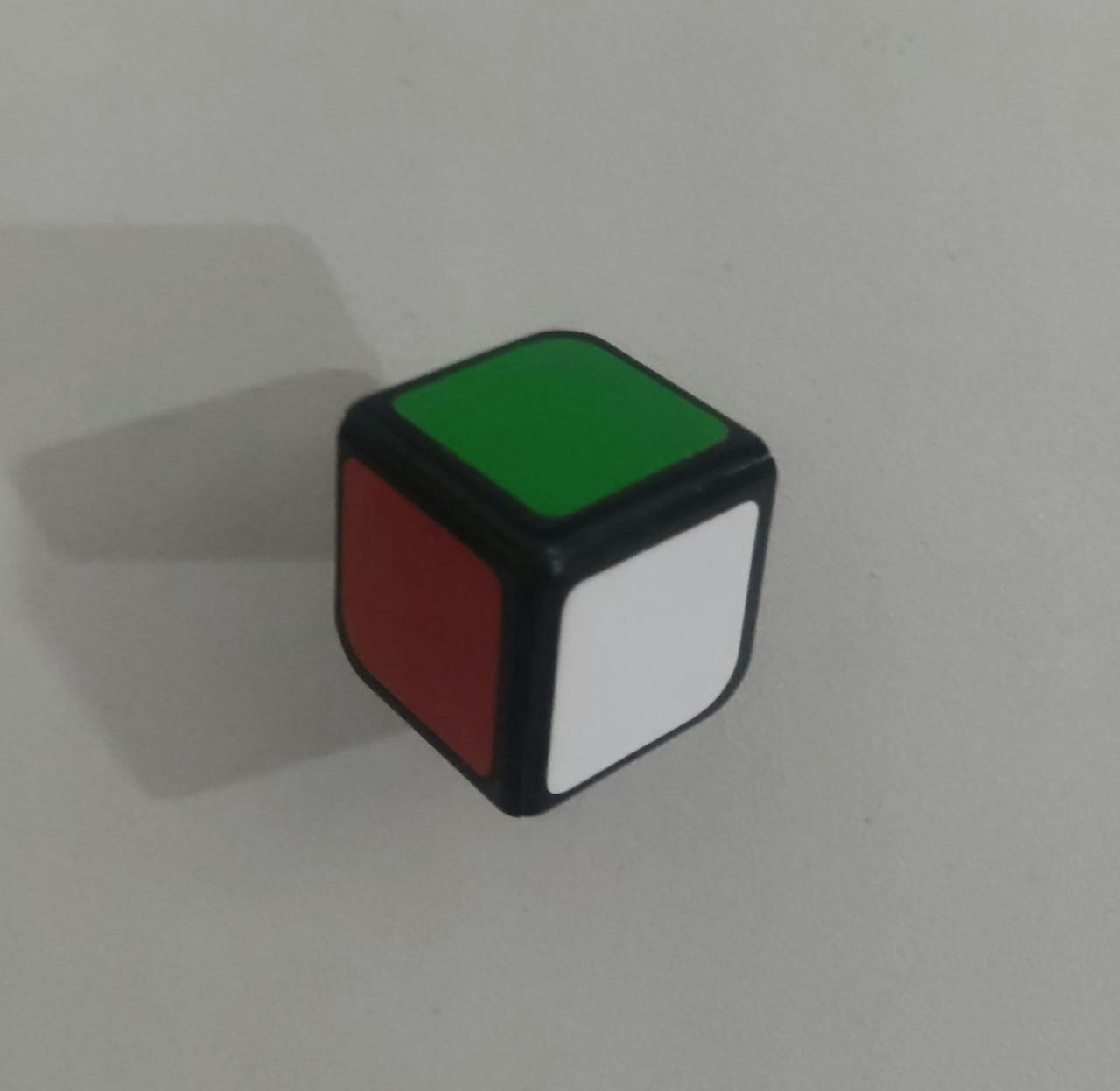
Repare que a peça G7, quando rotacionada, ocupará a posição O1.
Isso, por que as peças de um cubo mágico são conectadas, não podemos separar esse conjunto (R3, G7 e W1) nunca.
Olha como essa peça é, em um cubo mágico real:

Qual o próximo passo?
Agora que temos a função de rotação, podemos implementar o Modo 3D no Cubo e depois iniciar o desenvolvimento das funções que resolverão o Cubo Mágico.
Lembrando que todo o código pode ser encontrado em: Github
 Dicas para Trabalhar na Gestão de TI
Dicas para Trabalhar na Gestão de TI Algoritmo que resolve Cubo Mágico com Javascript - Parte 1
Algoritmo que resolve Cubo Mágico com Javascript - Parte 1 Criando um Backend no Google Sheets utilizando Apps Script
Criando um Backend no Google Sheets utilizando Apps Script