Algoritmo que resolve Cubo Mágico com Javascript - Parte 1
Parte 1 da série Criando um Algoritmo que resolve o Cubo Mágico com Javascript

1. Qual é a proposta?
2. De onde surgiu a Ideia
3. Por onde começar?
4. Primeira dúvida, vai ser 3D?
5. Cubo Mágico em Dados
6. Representando na tela
7. Qual o Próximo Passo?
Qual é a proposta?
Minha proposta aqui, é construir do zero, uma aplicação que:
- Simule um Cubo Mágico
- Permita a interação do usuário com esse Cubo Mágico
- Resolva sozinho o Cubo Mágico (de forma honesta)
De onde surgiu a ideia?
Quando eu era criança, aprendi a montar o Cubo Mágico vendo alguns vídeos no YouTube.
Me interessei bastante e busquei técnicas para resolver cada vez mais rápido.
Também tive uma coleção de cubos:

Quando virei desenvolvedor, me surgiu a curiosidade de como seria um sistema com esse objetivo e hoje, decidi iniciar.
Por onde começar?
O primeiro passo, foi escolher a tecnologia que eu iria utilizar.
Como venho trabalhando com Desenvolvimento Web, decidi utilizar o React.
React é uma biblioteca Javascript, lá "dentro" também é usado HTML e CSS.
Iniciando um projeto React com:
npx create-react-app my-app
Primeira dúvida, vai ser 3D?
Sim, mas não. A ideia é ser um Cubo Mágico 3D, mas decidi não me preocupar com isso no primeiro momento.
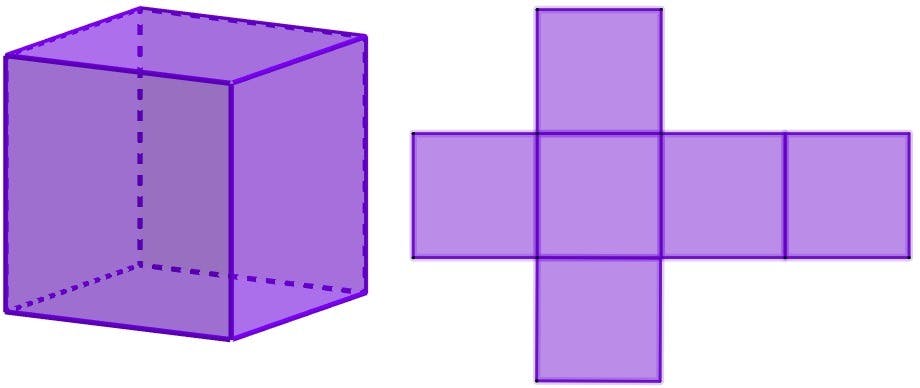
Então, decidi que seguiria no formato planificado, como se abrissemos um Cubo, assim:

Cubo Mágico em Dados
Fiz vários testes até chegar em uma estrutura que atendesse, mas a ideia aqui era construir um objeto em Javascript que representasse o Cubo Mágico em seu formato inicial.
Premissas: Cubo tem 6 lados, cada lado tem uma cor, cada lado tem 9 quadrados.
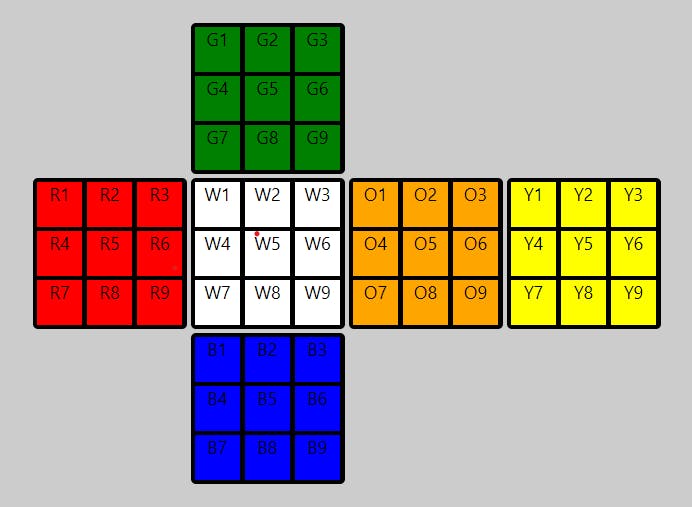
Resultado:
const initialCube = [
{"name": "U", "value":["G1","G2","G3","G4","G5","G6","G7","G8","G9"]},
{"name": "L", "value":["R1","R2","R3","R4","R5","R6","R7","R8","R9"]},
{"name": "F", "value":["W1","W2","W3","W4","W5","W6","W7","W8","W9"]},
{"name": "R", "value":["O1","O2","O3","O4","O5","O6","O7","O8","O9"]},
{"name": "B", "value":["Y1","Y2","Y3","Y4","Y5","Y6","Y7","Y8","Y9"]},
{"name": "D", "value":["B1","B2","B3","B4","B5","B6","B7","B8","B9"]},
]Um Array de Objetos com as propriedades name e value.
Onde, name é a inicial de cada face do cubo, seguindo:
- U - Up
- L - Left
- F - Front
- R - Right
- B - Back
- D -Down
E, value é um Array de Strings que representam a Cor e a Posição, respectivamente. Exemplos:
- G1 - Green 1
- R2 - Red 2
- W3 - White 3
A ideia é que todos os movimentos do cubo sejam feitos alterando os valores dentro de value.
Representando na tela
Já com uma estrutura montada, podemos pensar em como refletir isso em algo visível.
Primeiro, no React, criei um estado com useState para representar o Cubo.
const [cube, setCube] = useState(initialCube)
Isso facilitaria as alterações dentro da estrutura no futuro.
Então, precisei iterar cada face do Cubo e trazer um HTML para o Front.
Base em HTML:
return(
<div className='cube'>
{cube?map((side) => {
return(
<div className={`${side.name} side`}>
{side.value.map((piece) => {
return(
<div className={`${piece[0]} block`}>
{piece}
</div>
)
}}
</div>
)
}}
</div>
)Eai, está pronto? Certamente não, agora é a vez do CSS.
A ideia não é trazer toda a parte de código aqui nos posts, pois o repositório está aberto no meu Github.
Então, depois confere lá, as alterações que deixaram o cubo assim:

Qual o Próximo Passo?
O próximo passo é trazer giro para as faces do nosso cubo, e irei trazer como fiz isso na Parte 2.
 Dicas para Trabalhar na Gestão de TI
Dicas para Trabalhar na Gestão de TI Algoritmo que resolve Cubo Mágico com Javascript - Parte 2
Algoritmo que resolve Cubo Mágico com Javascript - Parte 2 Criando um Backend no Google Sheets utilizando Apps Script
Criando um Backend no Google Sheets utilizando Apps Script